Hi, you're entering my Tutorials page. All things below are provided with credits by myself. those are for your blog decorations and adding more fantastic badges.To help you find further and more quicker, press "Ctrl" + " F" in your keyboard and type in the keywords. For example: cursor.. it will show you and you just scroll down to the yellow color spots.DO"S :Feel free to get what you want from me.If you found out that some badges is belong to YOU, inform me immediately with your prove by commenting below.I'll distribute your work by listing your name and URL.Sometimes i don't update more tutorials than what I've here.Do respect what you've taken from here.
DON'TS :do not remove any credits inside the HTML given.You'll be reported if I found out.Do not bitching out here. If you don't like my tutorials page. PLEASE GET THE HELL OUT FROM HERE. All these tutorials are given free. no fee.My site is copyright @ so, respect it. I won't stop you to get whatever you want here.as long as you're friendly. I'll treat you the same way either.
Question: something's wrong? not working at your site? lose everything? etc.
all questions above are answerable if you ask me.
How to get those glitter & cute stuff?
1. Go to THIS site search for what you want.
2. Click on the graphics or the glitters things/ pictures.
3.Scroll down until you see there's two red lines.
like this :Copy this HTML code to your (myspace) profile or website:
and like this : To post on Glitter-Graphics.com and forums, use this BB code:
4.Copy the code inside the box that below this line
Copy this HTML code to your (myspace) profile or website:
5.Click "Design","Page Element" then click "Add Gadgets" search
HTML/Javascripts and add .Copy the code and paste it in.
HTML/Javascripts and add .Copy the code and paste it in.
6. Done!
all you need to do in those site is type in your PROFILE ID, choose your color,which side you wanna put on and pixels.GENERATE CODE and PASTE in your HTML JAVASCRIPT. that's all, DONE!
want color code? scroll down to the bottom of this page,see the rainbow text?
both of this most popular for blog users
Tinkle Bell
change any color you want (in the highlighted yellow)


change any color you want(in the highlighted yellow)
(THIS IS FOR UNIVERSE!when you choose your cursor,you have to click on Tumblr to get code, and paste it in your "advanced" and click 'Add CSS' and paste it in! you can also download it and use it on your mouse!)
much more cursor ( for everyone!)
paste the HTML code in your HTML code box after you picked your cursor.want color code? scroll down to the bottom of this page,see the rainbow text?
If you like to have one like mine. You can send me request.I'll made it for you for free :)
choice 1)

choice 2)

choice 3)

choice 4)

choice 5)

choice 6)

choice 7)

choice 8)

choice 9)

choice 10)

choice 11)

choice 12)

choice 13)

choice 14)

choice 15)

choice 16)

So,These are some examples . Many type of glitter and font.
If you want some, just submit your "GLITTER TEXT" that you want me to text in, FONT and TYPE OF GLITTER which is you can choose from above, for example :
text: De Lux Forever Alone
Font: Choice 7
Glitter:Choice 10
so SUBMIT YOUR REQUEST NOW!
drop down menu


change any setting on that site you want! even color!
want color code? scroll down to the bottom of this page,see the rainbow text?
Hypster
Beemp3
Grooveshark
SCM
all above music player are free! or even you can register,also free too! all you need to do is search any music you like and create a player. paste it in your HTML code box. that's all ,it's simple!
for--- YOUTUBE player
First of all, go to YOUTUBE and choose the song you want.
Copy the URL.
Example: http://www.youtube.com/watch?v=qzU9OrZlKb8
Go to THIS site and paste your URL where it says URL To
Video:. You can change some things in your player, for example, make it
invisible and with an autoplay - you just have to select the setting you
want. Now click Make! and it will show you a preview!
copy and paste in your HTML code box !
Go to THIS site, copy the code and paste it in your HTML code box.
Change the width, the height and the background color to your liking.
Replace “center” with “right” or “left” for those effects. Border: you
can change the color and you can replace “solid” with “dotted” or
“dashed”. To remove the border, replace “1px” with “0px”
- Food:















































- Stars:






- Hearts:















- Flowers:








- Animals:
- Music:





- Ribbons & bows:












Christmas:




- Others:

















































The following favicons are credited by ego-box .
feel free to click it. It'll be downloaded all by itself to your computer| [ | |||||
the following are can be downloaded byitselfifyouclickonthepixelyouwant.                                                                                                             |
1. Choose your favicon. You can find it on Google, Photobucket or
here.
2. copy or save any images above or you found it in another site.
3. go to Design , Layout. then you will see a Favicon on the top of
your left hand. Click on Choose File and finally open the images you
have sand in ,it's simple
here.
2. copy or save any images above or you found it in another site.
3. go to Design , Layout. then you will see a Favicon on the top of
your left hand. Click on Choose File and finally open the images you
have sand in ,it's simple
for more layout
1. GO to this
2. search for more and more layout or graphics you like! even for
Facebook BAnner!
type in your HTML .it's free!click here

 making and putting CBOX
making and putting CBOX
like my CBOX on your right-hand side

1. Go to THIS site, click Sign Up. Create your account and login
into it.
2. How to edit your Cbox: Look & Feel > choose what
you want to do. When you finish it, click Publish to get the code.
3. Go to . Paste the code in your description, where do
you want it to appear.
want color code? scroll down to the bottom of this page,see the rainbow text?

 users online
users online
1. Go to THIS site and put your url in the “siteurl” box. Click “Get
the Code!”

2. Click "Design","Page Element" then click "Add Gadgets"
search HTML/Javascripts and add .Copy the code and paste it in.
OR
you like mine like this
( 1 blood suckers creepin' ) on your right-hand side.
1. Go to THIS site ,click sign up
2. Click link code in the menu bar.
3.Add your domain name/address.Choose your font color and link test.
4. Click "Design","Page Element" then click "Add Gadgets"
search HTML/Javascripts and add .Copy the code and paste it in.
OR
here
want color code? scroll down to the bottom of this page,see the rainbow text?

 font
How to install: choose your operating
font
How to install: choose your operating
system - Windows :: Mac :: Linux
How to use:
Open your Photoshot/Paint, choose a font and write whatever you
want. Upload the image
on
TinyPic/Photobucket/ImageShack, get the code and use it wherever
you want.
1. Learning Curve (download)

2. Sunshine In My Soul (download)

3. Jane Austen (download)

4. DJ Fancy (download)

5. AKmy Prince (download)

6. CAC Pinafore (download)

7. Duality (download)

8. Fiolex Girls (download)

9. CK Cursive (download)

10. Arsenale White (download)

11. Amelie (download)

12. English Essay (download)

13. Annie Use Your Telescope (download)

14. Will&Grace (download)

15. Caviar Dreams (download)

16. Rawengulk (download)

want color code? scroll down to the bottom of this page,see the rainbow text?

 Italic Text = <i>Italic Text</i>
Italic Text = <i>Italic Text</i>
 Underlined Text = <u>Underlined Text</u>
Underlined Text = <u>Underlined Text</u>

Striked-Out Text = <strike>Striked-Out Text</strike>
 Sub ScriptText = <sub>Sub Script</sub> Text
Sub ScriptText = <sub>Sub Script</sub> Text
 Super ScriptText = <sup>Super Script</sup> Text
Super ScriptText = <sup>Super Script</sup> Text
 Typewriter Text = <tt>Typewriter Text</tt>
Typewriter Text = <tt>Typewriter Text</tt>
 • To use a combination of them, eg. Bold&Italic = <b><i>Bold&Italic</i></b>
• To use a combination of them, eg. Bold&Italic = <b><i>Bold&Italic</i></b>
 • To change the color of your text, use <font color="#color code here">.
• To change the color of your text, use <font color="#color code here">.
eg: Pink Text = <font color="#FF3399">Pink Text</font>
Click here for the color codes to use for your text.
You can also use the name of a color, eg: Pink = <font color="pink">Pink</font>
 • To change the size of your text, use <font size="size number here">.
• To change the size of your text, use <font size="size number here">.
eg: Sized 3 Text = <font size="3">Sized 3 Text</font>
There are 7 font sizes: 1 2 3 4 5 6 7
 • To change the font of your text, use <font face="font name here">.
• To change the font of your text, use <font face="font name here">.
eg: Georgia = <font face="Georgia">Georgia</font>
Names of popular fonts: Arial, Arial black, Book Antiqua, Century Gothic, Courier new, Garamound, Georgia, Impact, Lucida Console, Monotype Corsiva, Small Fonts, Tahoma, Times New Roman,Trebuchet Ms, Verdana.
 • To make your text spaced out or cramped together,
• To make your text spaced out or cramped together,
eg. Spaced Out (2px) = <font style="letter-spacing:2px">Spaced Out</font>
Cramped (-1px) = <font style="letter-spacing:-1px">Cramped Together</font> Change the 'px' to any number... but it's best to keep it small so the text is readable.
 • To add a background color to your text, use <font style="background-color: #color code here">.
• To add a background color to your text, use <font style="background-color: #color code here">.
eg. Light Grey Background
= <font style="background-color: #f8f8f8">Light Grey Background</font>
To make the background color span the width of the text area, add "display: block" to the code, eg.Light Grey Wide Background= <font style="background-color: #f8f8f8; display: block">Light Grey Wide Background</font>
Centering this can look good to use as a heading, add "text-align: center" to the code, eg.Light Grey Wide Background Centered= <font style="background-color: #f8f8f8; display: block; text-align: center">Light Grey Wide Background Centered</font> • Popular special characters to use in text:
• Popular special characters to use in text:
 • For extra horizontal spaces between text or images, use " "
• For extra horizontal spaces between text or images, use " "
eg: Spaced   Out   Text = Spaced Out Text. The number of " "s determines the amount of space.
 • To center text or images, wrap them around "<center>" tags.eg:
• To center text or images, wrap them around "<center>" tags.eg:
Centered Text = <center>Centered Text</center> • To align text or images to the right, wrap them around "<p align="right">" tags. eg:
• To align text or images to the right, wrap them around "<p align="right">" tags. eg:
 • To align text or images to the left, wrap them around "<p align="left">" tags. eg:
• To align text or images to the left, wrap them around "<p align="left">" tags. eg:
 • For scrolling text or images, wrap them around "<marquee>" tags. text eg: = <marquee>Scrolling Text<marquee>
• For scrolling text or images, wrap them around "<marquee>" tags. text eg: = <marquee>Scrolling Text<marquee>
image eg: = <marquee><img src="image url here"><marquee>
 • To create bulleted lists: eg.
• To create bulleted lists: eg.
 • If you want the link to open in a new window, add "target=_blank" to the code. eg. <a href="url here" target="_blank">Link Name</a>
• If you want the link to open in a new window, add "target=_blank" to the code. eg. <a href="url here" target="_blank">Link Name</a> • To create an "email me" link, use:
• To create an "email me" link, use:
<a href="mailto:youremailaddress@whatever.com">E-mail me</a>
When this link is clicked on, it opens the person's email program with your email address already filled in the "To" field.
• To display an image, put the url an <img> tag,
= <img src="image url here">
 • To turn the image into a clickable link, wrap it in <a href="">tags,
• To turn the image into a clickable link, wrap it in <a href="">tags,
eg.<a href="url here"><img src="image url here" border=0></a>
 • To wrap text around an image, add align="left or right", depending on which side you want the image to be.
• To wrap text around an image, add align="left or right", depending on which side you want the image to be.
eg. <img src="image url here" align="left"> = image to your left
<style> body {background-color: #color code here}</style> • To apply a background image, use the code below as a reference:
• To apply a background image, use the code below as a reference:
<style> body {
background-image: url ('*image url here*');
background-repeat: repeat *tiled background* or no-repeat*single image background*;
background-attachment: fixed *background doesn't move when page is scrolled* or scroll *background scrolls*; }</style>
eg: <style> body {
background-image: url ('image url');
background-repeat: repeat;
background-attachment: fixed; }</style>
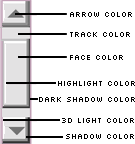
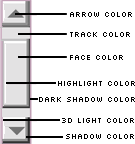
Use the image below as a reference, and choose some color codes for each part of your scrollbar. The following code is for the main page scrollbar.

<style> body {
scrollbar-arrow-color: #color code here;
scrollbar-track-color: #color code here;
scrollbar-face-color: #color code here;
scrollbar-highlight-color: #color code here;
scrollbar-darkshadow-color: #color code here;
scrollbar-3dlight-color: #color code here;
scrollbar-shadow-color: #color code here;
}</style>
style=" border-style: solid , dotted , dashed , double or groove(style of the line)
border-width: 1px or 2px or 3px, etc. (thickness of the border)
border-color: #color code here (get codes here) "
Put the above code within the tag of whatever you want the border on, eg.
<img style="border-style: solid; border-width: 1px; border-color: #000000" src="image url here">
<div style="
height: 200px; *height in pixels*
width: 100px; *width in pixels*
overflow: auto; *this tells it to scroll*
border-color: #color code;
border-style: #color code;
border-width: #color code;
scrollbar-arrow-color: #color code;
scrollbar-track-color: #color code;
scrollbar-face-color: #color code;
scrollbar-highlight-color: #color code;
scrollbar-darkshadow-color: #color code;
scrollbar-3dlight-color:#color code;
scrollbar-shadow-color: #color code;">
Your content goes here. </div>
eg. This is a simple scrolling div with no custom scrollbar, and a 1px black border.
Your content goes here.
code = <div style="width: 200px; height: 100px; overflow: auto; border-color: #000000; border-style: solid; border-width: 1px;">Your content goes here. Keep writing until the scrollbar appear... </div>
<select style="
width: 200px; *width in pixels*
background-color: #color code;
color: #color code;
font-family: font name;
font-size: 9px; ">
<option>List Item 1</option>
<option>List Item 2</option>
<option>List Item 3</option>
<option>List Item 4</option></select>
eg.
The following tutorials with the boxes above are credited by ego-box
✿additional tips for changing color ALL OF THE COLORS YOU WANT TO CHANGE IN ANY CODE OR BADGES ABOVE,YOU CAN FIND IT AT ANYWHERE like in your post.COPY THE WORDS,example: #FFF46F to change your color in that HTML✿✿like my CBOX on your right-hand side

1. Go to THIS site, click Sign Up. Create your account and login
into it.
2. How to edit your Cbox: Look & Feel > choose what
you want to do. When you finish it, click Publish to get the code.
3. Go to . Paste the code in your description, where do
you want it to appear.
want color code? scroll down to the bottom of this page,see the rainbow text?
1. Go to THIS site and put your url in the “siteurl” box. Click “Get
the Code!”

2. Click "Design","Page Element" then click "Add Gadgets"
search HTML/Javascripts and add .Copy the code and paste it in.
OR
you like mine like this
( 1 blood suckers creepin' ) on your right-hand side.
1. Go to THIS site ,click sign up
2. Click link code in the menu bar.
3.Add your domain name/address.Choose your font color and link test.
4. Click "Design","Page Element" then click "Add Gadgets"
search HTML/Javascripts and add .Copy the code and paste it in.
OR
here
want color code? scroll down to the bottom of this page,see the rainbow text?
system - Windows :: Mac :: Linux
How to use:
Open your Photoshot/Paint, choose a font and write whatever you
want. Upload the image
on
TinyPic/Photobucket/ImageShack, get the code and use it wherever
you want.
1. Learning Curve (download)

2. Sunshine In My Soul (download)

3. Jane Austen (download)

4. DJ Fancy (download)

5. AKmy Prince (download)

6. CAC Pinafore (download)

7. Duality (download)

8. Fiolex Girls (download)

9. CK Cursive (download)

10. Arsenale White (download)

11. Amelie (download)

12. English Essay (download)

13. Annie Use Your Telescope (download)

14. Will&Grace (download)

15. Caviar Dreams (download)

16. Rawengulk (download)

want color code? scroll down to the bottom of this page,see the rainbow text?
Text Styles
Bold Text = <b>Bold Text</b> Italic Text = <i>Italic Text</i>
Italic Text = <i>Italic Text</i> Underlined Text = <u>Underlined Text</u>
Underlined Text = <u>Underlined Text</u>
 Sub ScriptText = <sub>Sub Script</sub> Text
Sub ScriptText = <sub>Sub Script</sub> Text Super ScriptText = <sup>Super Script</sup> Text
Super ScriptText = <sup>Super Script</sup> Text Typewriter Text = <tt>Typewriter Text</tt>
Typewriter Text = <tt>Typewriter Text</tt> • To use a combination of them, eg. Bold&Italic = <b><i>Bold&Italic</i></b>
• To use a combination of them, eg. Bold&Italic = <b><i>Bold&Italic</i></b> • To change the color of your text, use <font color="#color code here">.
• To change the color of your text, use <font color="#color code here">.eg: Pink Text = <font color="#FF3399">Pink Text</font>
Click here for the color codes to use for your text.
You can also use the name of a color, eg: Pink = <font color="pink">Pink</font>
 • To change the size of your text, use <font size="size number here">.
• To change the size of your text, use <font size="size number here">.eg: Sized 3 Text = <font size="3">Sized 3 Text</font>
There are 7 font sizes: 1 2 3 4 5 6 7
 • To change the font of your text, use <font face="font name here">.
• To change the font of your text, use <font face="font name here">.eg: Georgia = <font face="Georgia">Georgia</font>
Names of popular fonts: Arial, Arial black, Book Antiqua, Century Gothic, Courier new, Garamound, Georgia, Impact, Lucida Console, Monotype Corsiva, Small Fonts, Tahoma, Times New Roman,Trebuchet Ms, Verdana.
 • To make your text spaced out or cramped together,
• To make your text spaced out or cramped together,eg. Spaced Out (2px) = <font style="letter-spacing:2px">Spaced Out</font>
Cramped (-1px) = <font style="letter-spacing:-1px">Cramped Together</font> Change the 'px' to any number... but it's best to keep it small so the text is readable.
 • To add a background color to your text, use <font style="background-color: #color code here">.
• To add a background color to your text, use <font style="background-color: #color code here">.eg. Light Grey Background
= <font style="background-color: #f8f8f8">Light Grey Background</font>
To make the background color span the width of the text area, add "display: block" to the code, eg.Light Grey Wide Background= <font style="background-color: #f8f8f8; display: block">Light Grey Wide Background</font>
Centering this can look good to use as a heading, add "text-align: center" to the code, eg.Light Grey Wide Background Centered= <font style="background-color: #f8f8f8; display: block; text-align: center">Light Grey Wide Background Centered</font>
 • Popular special characters to use in text:
• Popular special characters to use in text:| ♥ = ♥ | · = · | © = © | ® = ® | « = « |
| » = » | º = º | ™ = ™ | † = † |
Formatting
• To make text or images start on a new line, use "<br>"... the number of "<br>"s you use will determine the number of blank lines. • For extra horizontal spaces between text or images, use " "
• For extra horizontal spaces between text or images, use " "eg: Spaced   Out   Text = Spaced Out Text. The number of " "s determines the amount of space.
 • To center text or images, wrap them around "<center>" tags.eg:
• To center text or images, wrap them around "<center>" tags.eg: • To align text or images to the right, wrap them around "<p align="right">" tags. eg:
• To align text or images to the right, wrap them around "<p align="right">" tags. eg:
Right-Aligned Text
= <p align="right">Right-Aligned Text</p> • To align text or images to the left, wrap them around "<p align="left">" tags. eg:
• To align text or images to the left, wrap them around "<p align="left">" tags. eg:
Left-Aligned Text
= <p align="left">Left-Aligned Text</p> • For scrolling text or images, wrap them around "<marquee>" tags. text eg: = <marquee>Scrolling Text<marquee>
• For scrolling text or images, wrap them around "<marquee>" tags. text eg: = <marquee>Scrolling Text<marquee>image eg: = <marquee><img src="image url here"><marquee>
 • To create bulleted lists: eg.
• To create bulleted lists: eg.- List Item 1
- List Item 2
- List Item 3
Links
• To create a link, use <a href="url here">Link Name</a> • If you want the link to open in a new window, add "target=_blank" to the code. eg. <a href="url here" target="_blank">Link Name</a>
• If you want the link to open in a new window, add "target=_blank" to the code. eg. <a href="url here" target="_blank">Link Name</a> • To create an "email me" link, use:
• To create an "email me" link, use:<a href="mailto:youremailaddress@whatever.com">E-mail me</a>
When this link is clicked on, it opens the person's email program with your email address already filled in the "To" field.
Images
Go to Imageshack.us, follow the instructions to upload your image, and use the "direct link" for your image url in the following codes.• To display an image, put the url an <img> tag,
= <img src="image url here">
 • To turn the image into a clickable link, wrap it in <a href="">tags,
• To turn the image into a clickable link, wrap it in <a href="">tags,eg.<a href="url here"><img src="image url here" border=0></a>

eg. <img src="image url here" align="left"> = image to your left
Backgrounds
• To change the background color of the page, use:<style> body {background-color: #color code here}</style>
 • To apply a background image, use the code below as a reference:
• To apply a background image, use the code below as a reference:<style> body {
background-image: url ('*image url here*');
background-repeat: repeat *tiled background* or no-repeat*single image background*;
background-attachment: fixed *background doesn't move when page is scrolled* or scroll *background scrolls*; }</style>
eg: <style> body {
background-image: url ('image url');
background-repeat: repeat;
background-attachment: fixed; }</style>
Scrollbars
Colored scrollbars can only be seen in Internet Explorer, those who use other browsers (eg Firefox) will see their default browser color.Use the image below as a reference, and choose some color codes for each part of your scrollbar. The following code is for the main page scrollbar.

<style> body {
scrollbar-arrow-color: #color code here;
scrollbar-track-color: #color code here;
scrollbar-face-color: #color code here;
scrollbar-highlight-color: #color code here;
scrollbar-darkshadow-color: #color code here;
scrollbar-3dlight-color: #color code here;
scrollbar-shadow-color: #color code here;
}</style>
Borders
To add a border to text, images, or divs, use the following code as a reference.style=" border-style: solid , dotted , dashed , double or groove(style of the line)
border-width: 1px or 2px or 3px, etc. (thickness of the border)
border-color: #color code here (get codes here) "
Put the above code within the tag of whatever you want the border on, eg.
<img style="border-style: solid; border-width: 1px; border-color: #000000" src="image url here">
Scrolling Divs
To make a div box which will scroll, use the following code, using the above scrollbar and border styles as references (or grab a premade one).<div style="
height: 200px; *height in pixels*
width: 100px; *width in pixels*
overflow: auto; *this tells it to scroll*
border-color: #color code;
border-style: #color code;
border-width: #color code;
scrollbar-arrow-color: #color code;
scrollbar-track-color: #color code;
scrollbar-face-color: #color code;
scrollbar-highlight-color: #color code;
scrollbar-darkshadow-color: #color code;
scrollbar-3dlight-color:#color code;
scrollbar-shadow-color: #color code;">
Your content goes here. </div>
eg. This is a simple scrolling div with no custom scrollbar, and a 1px black border.
Your content goes here.
code = <div style="width: 200px; height: 100px; overflow: auto; border-color: #000000; border-style: solid; border-width: 1px;">Your content goes here. Keep writing until the scrollbar appear... </div>
Dropdown Lists
Use the following code as a reference:<select style="
width: 200px; *width in pixels*
background-color: #color code;
color: #color code;
font-family: font name;
font-size: 9px; ">
<option>List Item 1</option>
<option>List Item 2</option>
<option>List Item 3</option>
<option>List Item 4</option></select>
eg.
code = <select style=" width: 200px; background-color: pink; color: #000000; font-family: verdana; font-size: 9px; "> <option>List Item 1</option> <option>List Item 2</option> <option>List Item 3</option> <option>List Item 4</option></select>
OR
* Click here for more and more HTML color code! I use it every time I need it :)



































































































